Gemini Canvas は、ユーザーからのリクエストがなくても、詳細なフィードバックを即座に提供します。文書をアップロードすると、AI が内容を分析し、「良い点」と「改善が必要な点」の 2 つの主要なカテゴリに分類します。これにより、Gemini Canvas は単なる AI アシスタントではなく、本物のエディターのように動作します。
ChatGPT Canvas では、ユーザーは応答する前に質問またはリクエストを行う必要があります。すぐに分析するのではなく、ユーザーからの具体的な指示を待ちます。このアプローチにより、ライターは編集プロセスをより細かく制御できますが、迅速なフィードバックを求める人にとっては直感的ではない可能性があります。

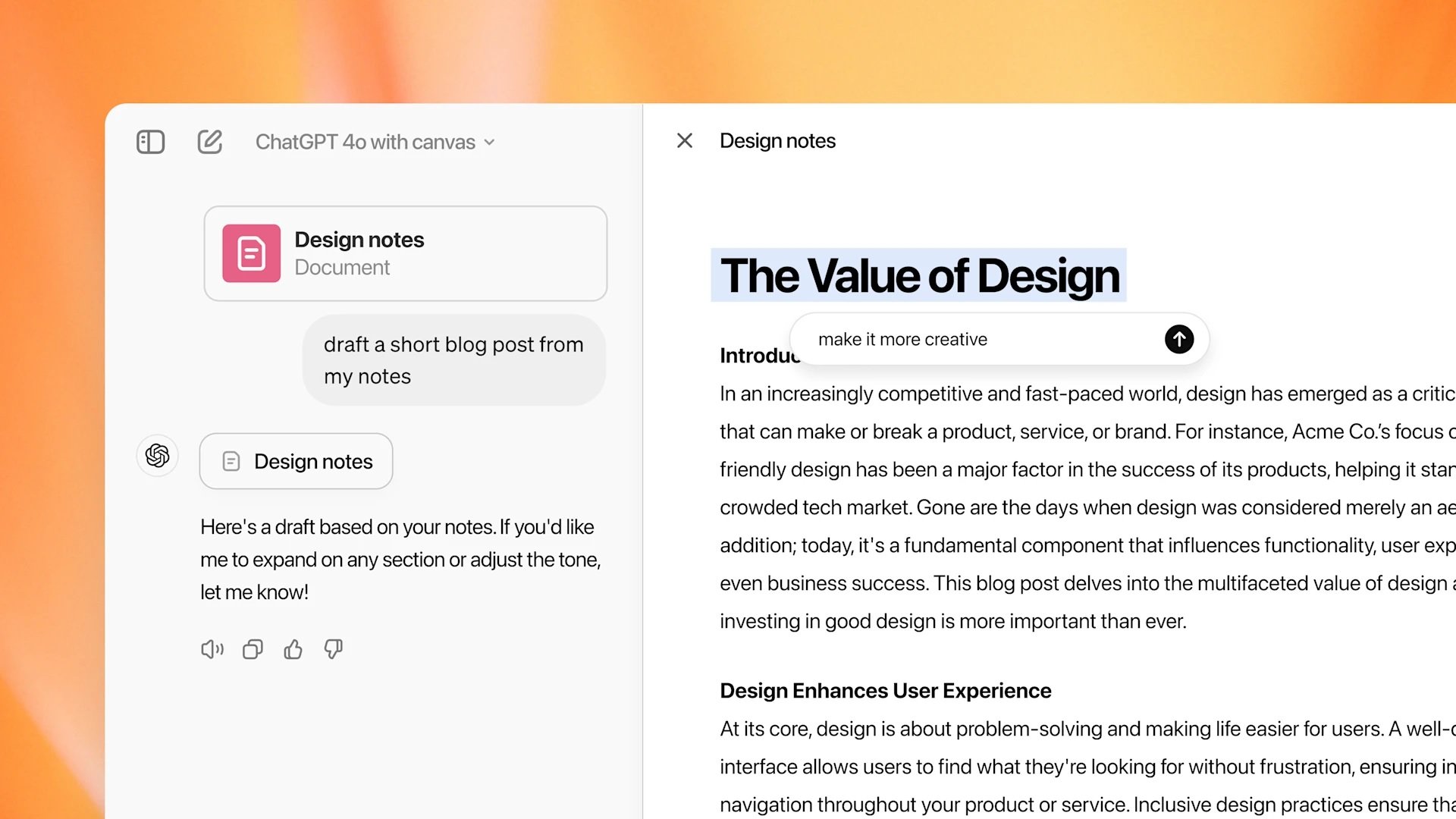
ChatGPT キャンバス インターフェース
Gemini Canvas は詳細な編集提案を提供するため、ユーザーは簡単にコンテンツを完璧に仕上げることができます。しかし、このレベルの詳細さは、ライターにとって圧倒的に感じられることもあります。 ChatGPT Canvas は、テキストの長所と短所のバランスをより適切に取る傾向があり、編集情報が多すぎて圧倒されることなく、ユーザーに概要を提供します。
Gemini Canvas はドキュメントを直接編集し、ユーザーがコンテンツをすばやく調整できるようにします。ただし、変更が必ずしも強調表示されるわけではないため、ユーザーはテキストを手動で確認する必要があります。 ChatGPT Canvas では提案された編集内容が明確に表示されるため、ライターは必要な変更を簡単に特定して適用できます。
実際のテストでは、Gemini Canvas の方がマルチメディア コンテンツのサポートが優れている傾向があります。週のスケジュールを視覚的な形式で表示するように求められたとき、Gemini はチャートを作成し、各アクティビティの色を提案しましたが、ChatGPT は単に色付きの列でイベントのリストを表示しました。
子育てガイドにイラストを追加するよう依頼されたとき、ジェミニは画像を提案しただけでなく、視覚的なイラストとしてTikTokやその他のウェブサイトの動画へのリンクも提供した。一方、ChatGPT は直接リンクを提供せずに、使用する画像の種類のみを説明します。

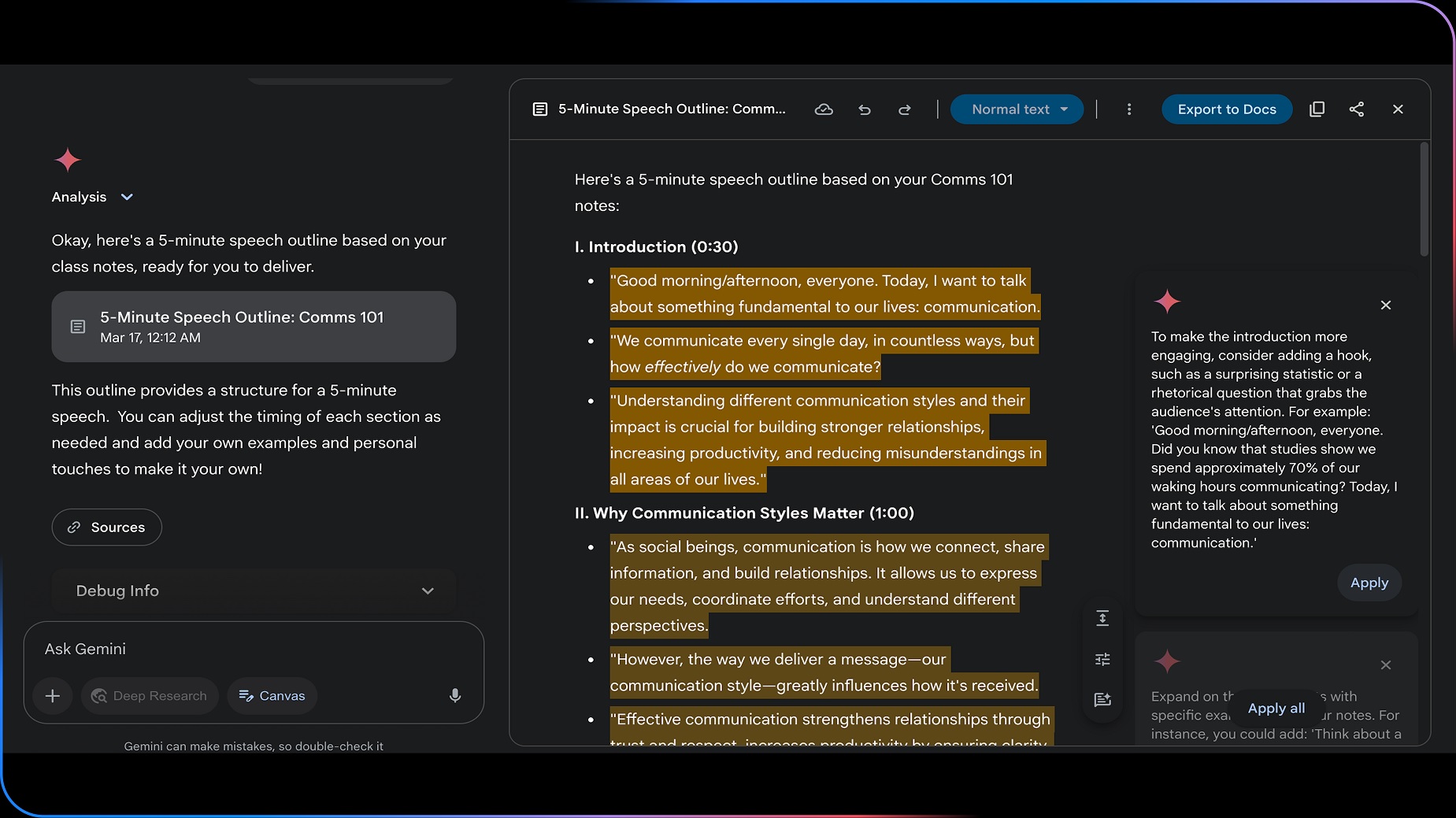
ジェミニキャンバスインターフェース
どちらのプラットフォームもプログラミング コードの作成と編集をサポートしていますが、Gemini の方がクリエイティブな傾向があります。レシピを共有するための HTML ページを作成するように求められたとき、どちらも非常にうまくコードを生成しました。ただし、Gemini は最初のコマンドからよりクリエイティブな Web デザイン スタイルを備えています。 ChatGPT は、後で編集したい人に適した、よりクリーンで基本的な HTML コードを生成します。
ChatGPT Canvas と Gemini Canvas はどちらも、それぞれ異なる点で強力です。詳細な編集機能と視覚的なサポートを優先する場合は、Gemini Canvas の方が適しています。編集プロセスをより細かく制御し、よりバランスの取れたフィードバックが必要な場合は、ChatGPT Canvas の方が適している可能性があります。
マルチメディア サポートと Web デザインが必要な場合は、Gemini が最適です。クリーンなプログラミング コードを扱う必要がある場合は、ChatGPT の方が適している可能性があります。
全体的に、Gemini Canvas は直接編集して詳細なフィードバックを得たい人に適していますが、ChatGPT Canvas は編集プロセスをより細かく制御したい人に適しています。
Cao Phong (Techradar、Softonic による)












































































コメント (0)